Post History
The problem Currently, there are no fonts listed for languages other than English. This leads to an issue I see a lot - mixed fonts. (looking at you, Google Translate) Take a simple Japanese sent...
#4: Post edited
- ## The problem
- Currently, there are no fonts listed for languages other than English. This leads to an issue I see a lot - mixed fonts. (looking at you, Google Translate)
- Take a simple Japanese sentence, for instance: 日本語が分かりません
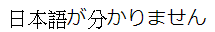
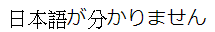
- This is what it looks like on my machine:
- 
- It loads both PMingLiu ('serif' Chinese) and Meiryo ('sans serif' Japanese), leading to this messed up looking sentence.
- ## My preferred solution: Language tags
- There is no way that a simple global font list will work, since it will lead to Chinese being loaded for Japanese or vice versa. However, if we take advantage of a html feature (which was basically designed for this), we could do this:
- `<p>This is a sentence with <span lang="zh-Hant">中文</span> characters</p>`
- Or, taking my example from earlier:
- `<span lang="ja">日本語が分かりません</span>`
- You could then easily set fonts based on the language displayed.
- The main issues I can see with this are
- 1. Creating the fonts list for every language
- 2. Markdown support
- The first one has a relatively simple solution; If someone needs language support that doesn't currently exist, they can just request it. In fact, browsers will change their fonts based on the language tag, so people requesting fonts should be quite rare.
The second bullet is the main hurdle. As far as I can tell, the CommonMark specification doesn't have any sort of html attribute support (outside of literally writing html).- ## An alternate solution
- The other solution I'm thinking of is using something like [Noto Fonts](https://www.google.com/get/noto/). From their page,
- > Google has been developing a font family called Noto, which aims to support all languages with a harmonious look and feel.
- This would solve the problem of mixed fonts, as it was designed for the very purpose of seamlessly blending any languages. This comes with it's own drawbacks, namely:
- **Not everyone has Noto installed**. There's no point in a solution if it doesn't work for most people. If you think this can be solved with webfonts, be aware that we would have to webfont almost all the languages with this solution.
- **If not using Noto, we'd have to handpick fonts that work well even when mixed.** Keep in mind still that not everyone has every font, so we'd have to come up with multiple combinations of fonts.
- -----
- If anyone has ideas on how to implement either solution, or other solutions altogether, feel free to add that as an answer.
- ## The problem
- Currently, there are no fonts listed for languages other than English. This leads to an issue I see a lot - mixed fonts. (looking at you, Google Translate)
- Take a simple Japanese sentence, for instance: 日本語が分かりません
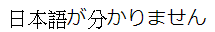
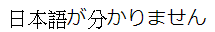
- This is what it looks like on my machine:
- 
- It loads both PMingLiu ('serif' Chinese) and Meiryo ('sans serif' Japanese), leading to this messed up looking sentence.
- ## My preferred solution: Language tags
- There is no way that a simple global font list will work, since it will lead to Chinese being loaded for Japanese or vice versa. However, if we take advantage of a html feature (which was basically designed for this), we could do this:
- `<p>This is a sentence with <span lang="zh-Hant">中文</span> characters</p>`
- Or, taking my example from earlier:
- `<span lang="ja">日本語が分かりません</span>`
- You could then easily set fonts based on the language displayed.
- The main issues I can see with this are
- 1. Creating the fonts list for every language
- 2. Markdown support
- The first one has a relatively simple solution; If someone needs language support that doesn't currently exist, they can just request it. In fact, browsers will change their fonts based on the language tag, so people requesting fonts should be quite rare.
- The second bullet is the main hurdle. As far as I can tell, the CommonMark specification doesn't have any sort of html attribute support (outside of literally writing html). I don't think it'd be a massive task to have a custom extension to it though. Personally, I'd go with something similar to Wikipedia, like
- `The Japanese name for Japan is {{ja|日本}}.`
- ## An alternate solution
- The other solution I'm thinking of is using something like [Noto Fonts](https://www.google.com/get/noto/). From their page,
- > Google has been developing a font family called Noto, which aims to support all languages with a harmonious look and feel.
- This would solve the problem of mixed fonts, as it was designed for the very purpose of seamlessly blending any languages. This comes with it's own drawbacks, namely:
- **Not everyone has Noto installed**. There's no point in a solution if it doesn't work for most people. If you think this can be solved with webfonts, be aware that we would have to webfont almost all the languages with this solution.
- **If not using Noto, we'd have to handpick fonts that work well even when mixed.** Keep in mind still that not everyone has every font, so we'd have to come up with multiple combinations of fonts.
- -----
- If anyone has ideas on how to implement either solution, or other solutions altogether, feel free to add that as an answer.
#3: Post edited
- ## The problem
- Currently, there are no fonts listed for languages other than English. This leads to an issue I see a lot - mixed fonts. (looking at you, Google Translate)
- Take a simple Japanese sentence, for instance: 日本語が分かりません
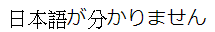
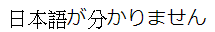
- This is what it looks like on my machine:
- 
- It loads both PMingLiu ('serif' Chinese) and Meiryo ('sans serif' Japanese), leading to this messed up looking sentence.
- ## My preferred solution: Language tags
- There is no way that a simple global font list will work, since it will lead to Chinese being loaded for Japanese or vice versa. However, if we take advantage of a html feature (which was basically designed for this), we could do this:
- `<p>This is a sentence with <span lang="zh-Hant">中文</span> characters</p>`
> <p>This is a sentence with <span lang="zh-Hant">中文</span> characters</p>- Or, taking my example from earlier:
- `<span lang="ja">日本語が分かりません</span>`
> <span lang="ja">日本語が分かりません</span>- You could then easily set fonts based on the language displayed.
- The main issues I can see with this are
- 1. Creating the fonts list for every language
- 2. Markdown support
- The first one has a relatively simple solution; If someone needs language support that doesn't currently exist, they can just request it. In fact, browsers will change their fonts based on the language tag, so people requesting fonts should be quite rare.
- The second bullet is the main hurdle. As far as I can tell, the CommonMark specification doesn't have any sort of html attribute support (outside of literally writing html).
- ## An alternate solution
- The other solution I'm thinking of is using something like [Noto Fonts](https://www.google.com/get/noto/). From their page,
- > Google has been developing a font family called Noto, which aims to support all languages with a harmonious look and feel.
- This would solve the problem of mixed fonts, as it was designed for the very purpose of seamlessly blending any languages. This comes with it's own drawbacks, namely:
- **Not everyone has Noto installed**. There's no point in a solution if it doesn't work for most people. If you think this can be solved with webfonts, be aware that we would have to webfont almost all the languages with this solution.
- **If not using Noto, we'd have to handpick fonts that work well even when mixed.** Keep in mind still that not everyone has every font, so we'd have to come up with multiple combinations of fonts.
- -----
- If anyone has ideas on how to implement either solution, or other solutions altogether, feel free to add that as an answer.
- ## The problem
- Currently, there are no fonts listed for languages other than English. This leads to an issue I see a lot - mixed fonts. (looking at you, Google Translate)
- Take a simple Japanese sentence, for instance: 日本語が分かりません
- This is what it looks like on my machine:
- 
- It loads both PMingLiu ('serif' Chinese) and Meiryo ('sans serif' Japanese), leading to this messed up looking sentence.
- ## My preferred solution: Language tags
- There is no way that a simple global font list will work, since it will lead to Chinese being loaded for Japanese or vice versa. However, if we take advantage of a html feature (which was basically designed for this), we could do this:
- `<p>This is a sentence with <span lang="zh-Hant">中文</span> characters</p>`
- Or, taking my example from earlier:
- `<span lang="ja">日本語が分かりません</span>`
- You could then easily set fonts based on the language displayed.
- The main issues I can see with this are
- 1. Creating the fonts list for every language
- 2. Markdown support
- The first one has a relatively simple solution; If someone needs language support that doesn't currently exist, they can just request it. In fact, browsers will change their fonts based on the language tag, so people requesting fonts should be quite rare.
- The second bullet is the main hurdle. As far as I can tell, the CommonMark specification doesn't have any sort of html attribute support (outside of literally writing html).
- ## An alternate solution
- The other solution I'm thinking of is using something like [Noto Fonts](https://www.google.com/get/noto/). From their page,
- > Google has been developing a font family called Noto, which aims to support all languages with a harmonious look and feel.
- This would solve the problem of mixed fonts, as it was designed for the very purpose of seamlessly blending any languages. This comes with it's own drawbacks, namely:
- **Not everyone has Noto installed**. There's no point in a solution if it doesn't work for most people. If you think this can be solved with webfonts, be aware that we would have to webfont almost all the languages with this solution.
- **If not using Noto, we'd have to handpick fonts that work well even when mixed.** Keep in mind still that not everyone has every font, so we'd have to come up with multiple combinations of fonts.
- -----
- If anyone has ideas on how to implement either solution, or other solutions altogether, feel free to add that as an answer.
#2: Post edited
- ## The problem
- Currently, there are no fonts listed for languages other than English. This leads to an issue I see a lot - mixed fonts. (looking at you, Google Translate)
- Take a simple Japanese sentence, for instance: 日本語が分かりません
- This is what it looks like on my machine:
- 
- It loads both PMingLiu ('serif' Chinese) and Meiryo ('sans serif' Japanese), leading to this messed up looking sentence.
- ## My preferred solution: Language tags
- There is no way that a simple global font list will work, since it will lead to Chinese being loaded for Japanese or vice versa. However, if we take advantage of a html feature (which was basically designed for this), we could do this:
```<p>This is a sentence with <span lang="zh-Hant">中文</span> characters</p>```You could then easily set fonts based on the language displayed.- The main issues I can see with this are
- 1. Creating the fonts list for every language
- 2. Markdown support
The first one has a relatively simple solution; If someone needs language support that doesn't currently exist, they can just request it.- The second bullet is the main hurdle. As far as I can tell, the CommonMark specification doesn't have any sort of html attribute support (outside of literally writing html).
- ## An alternate solution
- The other solution I'm thinking of is using something like [Noto Fonts](https://www.google.com/get/noto/). From their page,
- > Google has been developing a font family called Noto, which aims to support all languages with a harmonious look and feel.
- This would solve the problem of mixed fonts, as it was designed for the very purpose of seamlessly blending any languages. This comes with it's own drawbacks, namely:
- **Not everyone has Noto installed**. There's no point in a solution if it doesn't work for most people. If you think this can be solved with webfonts, be aware that we would have to webfont almost all the languages with this solution.
- **If not using Noto, we'd have to handpick fonts that work well even when mixed.** Keep in mind still that not everyone has every font, so we'd have to come up with multiple combinations of fonts.
- -----
- If anyone has ideas on how to implement either solution, or other solutions altogether, feel free to add that as an answer.
- ## The problem
- Currently, there are no fonts listed for languages other than English. This leads to an issue I see a lot - mixed fonts. (looking at you, Google Translate)
- Take a simple Japanese sentence, for instance: 日本語が分かりません
- This is what it looks like on my machine:
- 
- It loads both PMingLiu ('serif' Chinese) and Meiryo ('sans serif' Japanese), leading to this messed up looking sentence.
- ## My preferred solution: Language tags
- There is no way that a simple global font list will work, since it will lead to Chinese being loaded for Japanese or vice versa. However, if we take advantage of a html feature (which was basically designed for this), we could do this:
- `<p>This is a sentence with <span lang="zh-Hant">中文</span> characters</p>`
- > <p>This is a sentence with <span lang="zh-Hant">中文</span> characters</p>
- Or, taking my example from earlier:
- `<span lang="ja">日本語が分かりません</span>`
- > <span lang="ja">日本語が分かりません</span>
- You could then easily set fonts based on the language displayed.
- The main issues I can see with this are
- 1. Creating the fonts list for every language
- 2. Markdown support
- The first one has a relatively simple solution; If someone needs language support that doesn't currently exist, they can just request it. In fact, browsers will change their fonts based on the language tag, so people requesting fonts should be quite rare.
- The second bullet is the main hurdle. As far as I can tell, the CommonMark specification doesn't have any sort of html attribute support (outside of literally writing html).
- ## An alternate solution
- The other solution I'm thinking of is using something like [Noto Fonts](https://www.google.com/get/noto/). From their page,
- > Google has been developing a font family called Noto, which aims to support all languages with a harmonious look and feel.
- This would solve the problem of mixed fonts, as it was designed for the very purpose of seamlessly blending any languages. This comes with it's own drawbacks, namely:
- **Not everyone has Noto installed**. There's no point in a solution if it doesn't work for most people. If you think this can be solved with webfonts, be aware that we would have to webfont almost all the languages with this solution.
- **If not using Noto, we'd have to handpick fonts that work well even when mixed.** Keep in mind still that not everyone has every font, so we'd have to come up with multiple combinations of fonts.
- -----
- If anyone has ideas on how to implement either solution, or other solutions altogether, feel free to add that as an answer.
#1: Initial revision
Mixed fonts within a sentence (and proposed fixes)
## The problem
Currently, there are no fonts listed for languages other than English. This leads to an issue I see a lot - mixed fonts. (looking at you, Google Translate)
Take a simple Japanese sentence, for instance: 日本語が分かりません
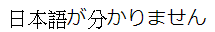
This is what it looks like on my machine:

It loads both PMingLiu ('serif' Chinese) and Meiryo ('sans serif' Japanese), leading to this messed up looking sentence.
## My preferred solution: Language tags
There is no way that a simple global font list will work, since it will lead to Chinese being loaded for Japanese or vice versa. However, if we take advantage of a html feature (which was basically designed for this), we could do this:
```
<p>This is a sentence with <span lang="zh-Hant">中文</span> characters</p>
```
You could then easily set fonts based on the language displayed.
The main issues I can see with this are
1. Creating the fonts list for every language
2. Markdown support
The first one has a relatively simple solution; If someone needs language support that doesn't currently exist, they can just request it.
The second bullet is the main hurdle. As far as I can tell, the CommonMark specification doesn't have any sort of html attribute support (outside of literally writing html).
## An alternate solution
The other solution I'm thinking of is using something like [Noto Fonts](https://www.google.com/get/noto/). From their page,
> Google has been developing a font family called Noto, which aims to support all languages with a harmonious look and feel.
This would solve the problem of mixed fonts, as it was designed for the very purpose of seamlessly blending any languages. This comes with it's own drawbacks, namely:
**Not everyone has Noto installed**. There's no point in a solution if it doesn't work for most people. If you think this can be solved with webfonts, be aware that we would have to webfont almost all the languages with this solution.
**If not using Noto, we'd have to handpick fonts that work well even when mixed.** Keep in mind still that not everyone has every font, so we'd have to come up with multiple combinations of fonts.
-----
If anyone has ideas on how to implement either solution, or other solutions altogether, feel free to add that as an answer.


















